Little UX: Figma image loading state
date
Feb 22, 2022
slug
Little UX: Figma image loading state
status
Published
tags
UX
summary
Do not let loading state make things slower
type
Post
这个系列会记录我在使用各类应用,或者阅读过程中学习到的 UX 方面的思考,目标是简洁地描述好问题的上下文以及相应的 UX 逻辑。
Figma 在某次更新中添加了对 HEIC 格式图片的支持,但是 HEIC 格式的文件通常都很大,需要较长时间后台处理,当用户拖动一份 HEIC 文件到工作区后,得不到任何反馈,几秒后图片才会突然出现。
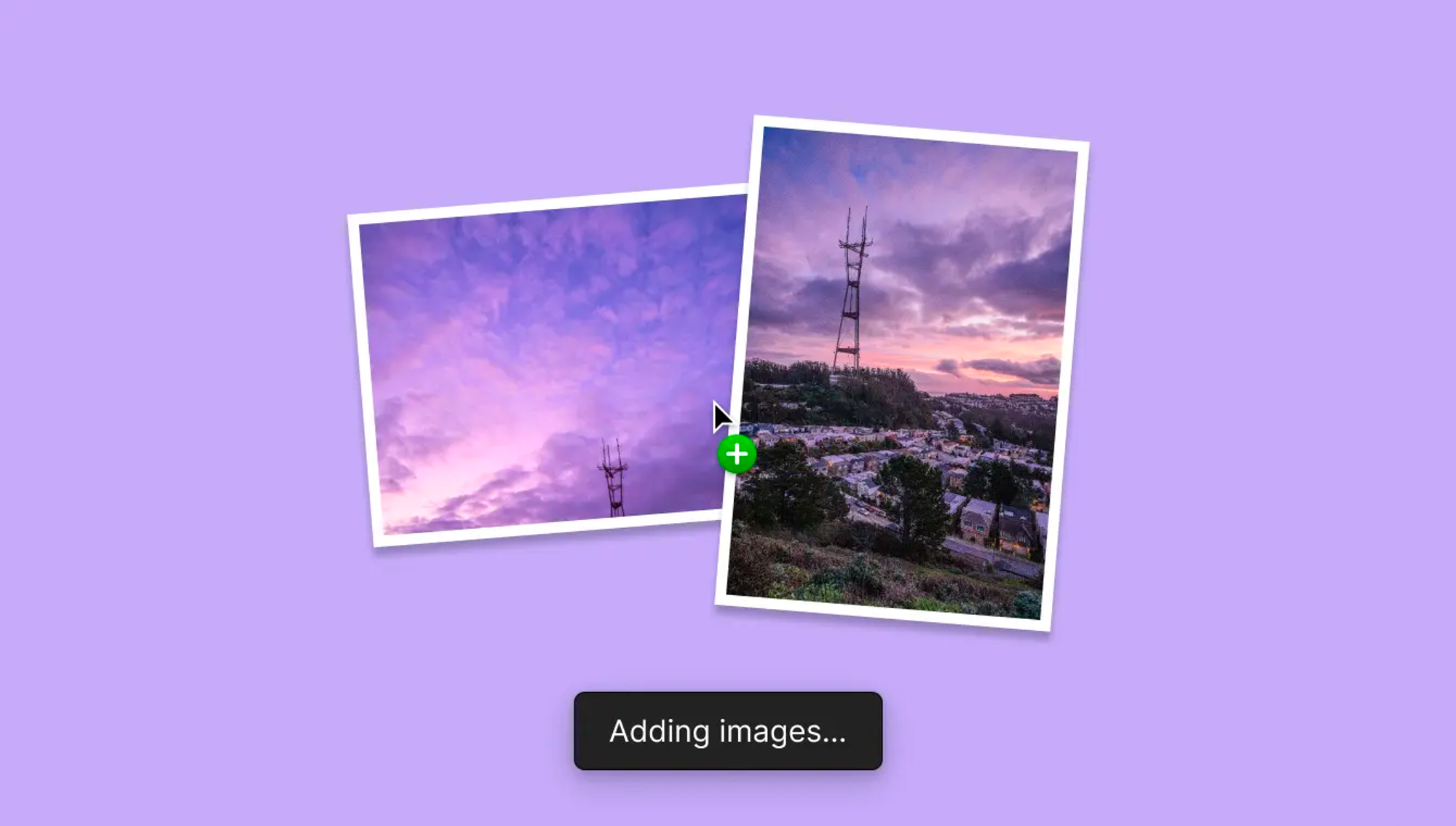
解决的方法很容易想到:添加一个加载状态提示,如下图:

但这个加载提示会引出其它问题:用户加载很小的图片时也会看到这个提示,给人一种应用变慢的感觉。Figma 的处理方法是:仅在经过一定时间后(例如上传很大的 HEIC 图片)才显示加载状态提示